
- Json compare online code#
- Json compare online windows#
Stack overflow: Is it fine to use JSON. JavaScript deep object comparison - JSON.stringify vs deepEqual. If you have small arrays it's okay but for my personal use cases with more than 1000 events/products in a list I wouldn't ever use Stringify. Because lodash will quit soon as it reaches the first difference, but stringify goes right till the end unnecessarily. Thanks: # JSON.stringify vs Lodash's isEqual PerformanceĬole Turner: Worth noting that objects don’t guarantee sort order, and stringify is going to cost more in performance because it has to serialize the whole object whereas lodash can exit early if it finds a mismatched key. JSON Diff The semantic JSON compare tool Validate, format, and compare two JSON documents. And I even tried deep compare with this solution and always got a false return. Json compare online code#
You can download the JSONLint source code on GitHub.Const k1 = I got values with javascript and I tried to compare with : JSON.stringify(remoteJSON) JSON.stringify(localJSON) but this return false: it seems that the order of the properties is important. Thanks to Douglas Crockford of JSON and JS Lint, and Zach Carter, who built a pure JavaScript implementation. As a solution, either use direct URL input, or make sure your content's newlines match the architecture your system expects! Credits
Json compare online windows#
Essentially, if you have just newline characters (\n) in your JSON and paste it into JSONLint from a Windows computer, it may validate it as valid erroneously since Windows may need a carriage return (\r) as well to detect newlines properly. This is possibly due to the way Windows handles newlines. If you use a Windows computer you may end up with different results.

For example, always use double quotes, always quotify your keys, and remove all callback functions.
Make sure you follow JSON's syntax properly. An empty object can be represented by. Objects are encapsulated within the opening and closing curly brackets. And though the knowledge of JavaScript isn't necessary, following specific rules is: Using JSON doesn't require any JavaScript knowledge, though having such would only improve your understanding of JSON. Countless JSON libraries are available for most programming languages. It's easy to analyze into logical syntactic components, especially in JavaScript. Compactness – JSON data format doesn't use a complete markup structure, unlike XML. Readability – JSON is human-readable, given proper formatting. Not only is JSON language-independent, but it also represents data that speaks common elements of many programming languages, effectively making it into a universal data representation understood by all systems. There are several reasons why you should consider using JSON, the key reason being that JSON is independent of your system's programming language, despite being derived from JavaScript. As such, it's used by most but not all systems for communicating data. 
It's a widespread data format with a diverse range of applications enabled by its simplicity and semblance to readable text.

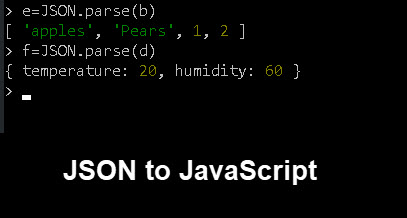
JSON (pronounced as Jason), stands for "JavaScript Object Notation," is a human-readable and compact solution to represent a complex data structure and facilitate data interchange between systems. Copy and paste, directly type, or input a URL in the editor above and let JSONLint tidy and validate your messy JSON code. JSONLint is a validator and reformatter for JSON, a lightweight data-interchange format.







 0 kommentar(er)
0 kommentar(er)
